Does learning React makes you exhausted?

Are you tired of browsing free React tutorials with confusing jargons that left you with more questions than answers?
Let me help you master React library
Digesting React is a project-based introduction to React, the most popular JavaScript library for building reusable UI. You're not only going to learn about the theories, but you're actually going to put what you've learned into practice by creating React based applications.
After all, you're here so that you can build applications with React. The book won't waste your time by elaborating on irrelevant concepts and focus on the topics that really matter
Inside this book, you'll learn the following:
- Build 4 web applications from scratch using React
- Understand the building blocks of React components
- Master the use of hooks and lifecycle methods
- Avoid bad practices that could break React applications
- And many more!
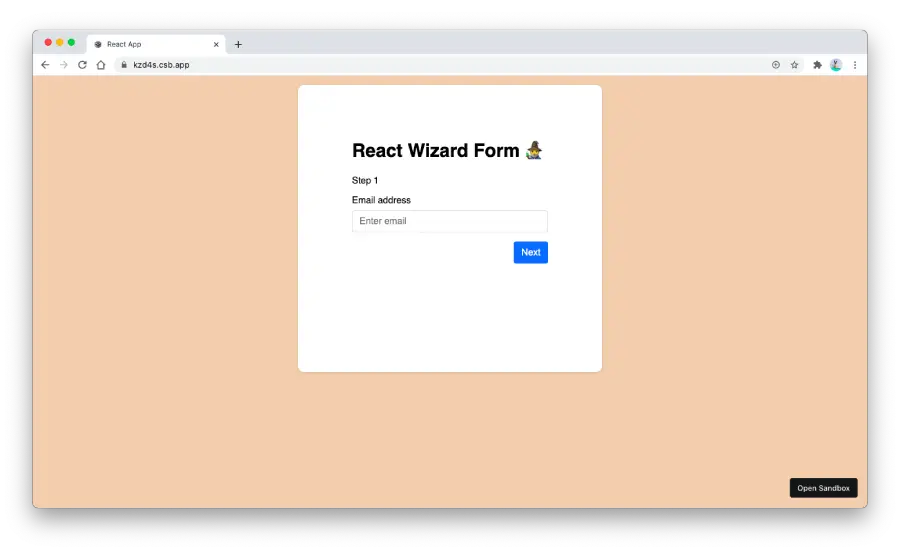
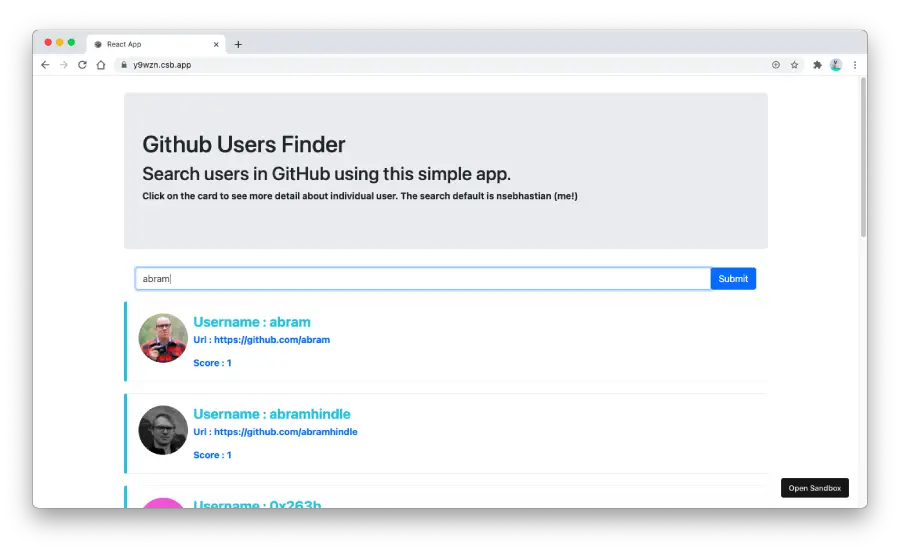
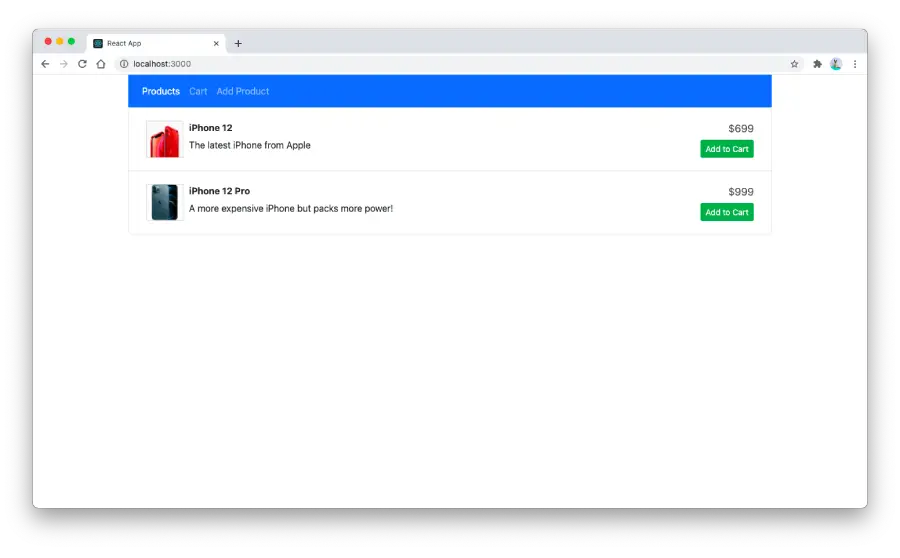
And you'll have practical experience by building these projects:
It's time to finally build your next big thing with React. Let me help you learn it today.
What you get

- 230+ pages of structured React knowledge from basic to experienced
- PDF, EPUB and MOBI format
- Focused code examples for each topic
- Online source code for the projects with follow-along guidance
Full table of contents
- Foreword
- Introduction to React
- It’s minimalist
- It has small learning curve
- It’s unopinionated
- Strong community support
- Setting up your local computer environment
- Installing VSCode
- Installing Node.js
- Installing Create React App
- Installing React Developer Tools
- Part 1: React Core Concepts
- Introducing React components
- Returning multiple elements
- Rendering to the screen
- Writing comments in React components
- Your first exercise
- JSX: The template language of React
- Adding class attribute
- Writing comments inside React JSX
- Using JavaScript inside JSX
- Assembling multiple components as one
- Custom functions and this keyword
- State and props
- Passing down multiple props
- Props are immutable
- Binding a custom function
- Using React DevTools to inspect state and props
- Conclusion
- React event handlers
- Storing form input with onChange event handler
- Preventing default event behavior
- React component’s lifecycle methods
- The constructor function
- render function
- The componentDidMount function
- The componentDidUpdate function
- The componentWillUnmount function
- Conclusion
- Writing CSS for React Components
- Inline styling
- CSS stylesheets
- CSS Modules
- Styled components
- Which one should you start with?
- First Project: React Wizard Form
- Building the app structure
- Writing the functions for change and submit
- Finishing child components
- Wrapping up
- Part 2: React function components and hooks
- React function-based components
- The useState hook
- The useEffect hook
- The componentWillUnmount effect
- Running useEffect only once
- The rules of hooks
- Only call Hooks at the top level
- Only call Hooks from function components
- Conditional rendering with React
- Partial rendering with a regular variable
- Inline rendering with && operator
- Inline rendering with conditional (ternary) operator
- Second project: Finance Tracker
- Composing the components
- Implementing the application process
- Transaction form rendering
- Transaction form rendering
- Writing the category form
- Displaying categories in Header
- Writing AddTransaction component
- Listing transactions on TransactionTable component
- Adding delete function to TransactionTable
- Processing transactions with Chart.js
- Activating category filter
- Composing the components
- Part 3: React component logics
- Making AJAX calls in React
- Make AJAX calls when the component has been mounted
- Using Axios in React
- Using Axios in React
- Requests example with Axios
- Executing multiple concurrent requests
- React Router
- Making dynamic routing
- Nested route
- Passing props to Route component
- React Router hooks
- useParams hook
- useLocation hook
- useHistory hook
- useRouteMatch hook
- Should you use spread attributes when passing props?
- Using propTypes and defaultProps
- Passing data from child components to parent components
- Making AJAX calls in React
- Third project: Github User Finder
- The components composition
- Writing the app structure
- Writing the Header component
- Writing the CSS
- Writing the search page
- Writing the SearchForm component
- Writing the UsersList component
- Writing the Profile component
- The components composition
- Part 4: Context API
- The Prop drilling pattern
- The Context API
- Providing context
- Consuming context in function components
- Consuming context in class components
- Separating context from components
- Fourth project: E-commerce App
- Creating the layout for the application
- Creating the Context API
- Writing AddProduct component
- Writing the Products component
- Writing the Cart component
- Persisting state into the Local Storage
- Part 5: Closing
- Afterword
FAQ
I'm not sure this book will help me?
Don't worry, you can download a preview below to see if this book is right for you. Plus, there is a 30-day money back guarantee. If there is anything else you'd like to ask, feel free to send me an email. Download 60+ pages preview
Who's the author again?

Hi there! I'm Nathan Sebhastian and I'm a passionate software developer that loves to write and help fellow developers.
I've been writing code profesionally for 5 years and I've been published on some of the most popular tech publications. You might've seen me in one of those publications:

Also, here are some comments from developers who've seen my tutorials on React.







- 230+ pages of structured React knowledge from basic to experienced
- PDF, EPUB and MOBI format
- Focused code examples for each topic
- Online source code for the projects with follow-along guidance