
The HTML <span> tag is a generic container tag that allows you to group any text under one HTML tag.
The <span> tag is very similar to a <div> tag, but while a <div> tag consumes the entire block in which it is placed, the <span> tag consumes only the space that is needed to render its content.
The <span> tag is ideal for including a text of different style inside a <p> tag.
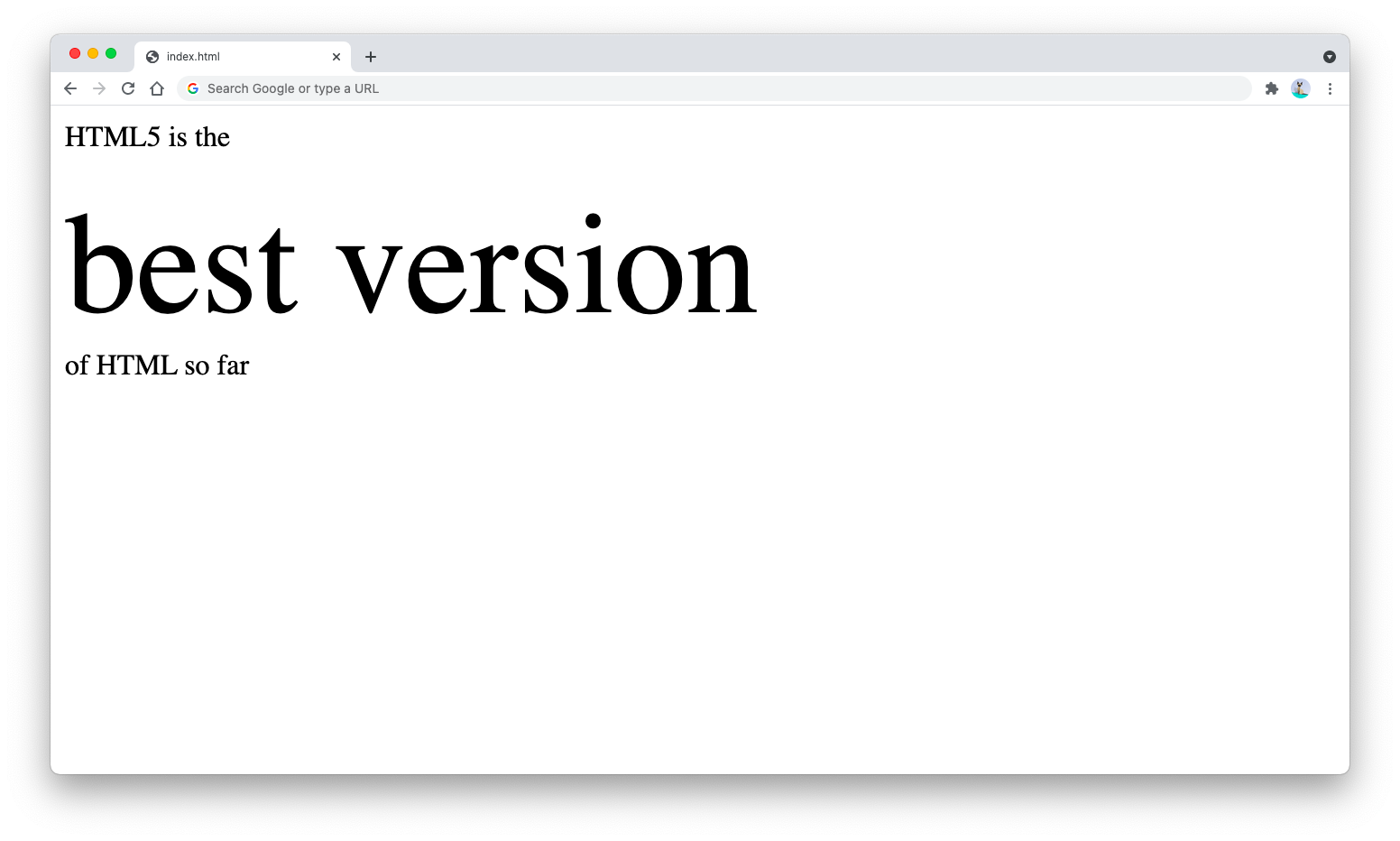
In the following example, the font size for the text inside the <span> tag is set to 80px while the rest remains the same:
<p>
HTML5 is the <span style="font-size:80px;">best version</span> of HTML so far
</p>
The output will be as follows:
But if you use a <div> tag to the above markup, then the <div> will consume the entire block and create a line break inside the paragraph sentence:
The <span> tag is commonly used to style a specific part of the HTML document by adding inline style or a class/ id attribute that has specific CSS rules applied to it.