There are 3 easy ways you can use to check the version of Angular or Angular CLI installed on your computer:
- Run the
ng versionorng vcommand from the terminal - Use the
npm list --depth 0to check for global or local Angular installation - Open the
package.jsonfile in your Angular project
This article will show you how to perform the 3 solutions specified above.
1. Run the ng version command
The ng version command is used to check on the versions of Angular modules installed on your computer.
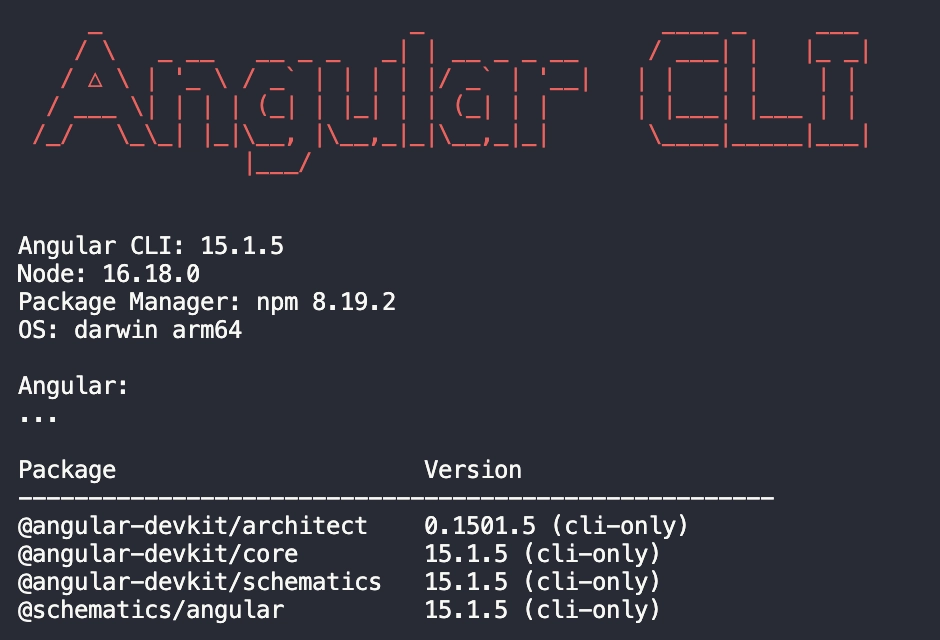
When you run the command outside of an Angular project folder, you’ll get the versions of globally installed modules as shown below:
ng version
Output:
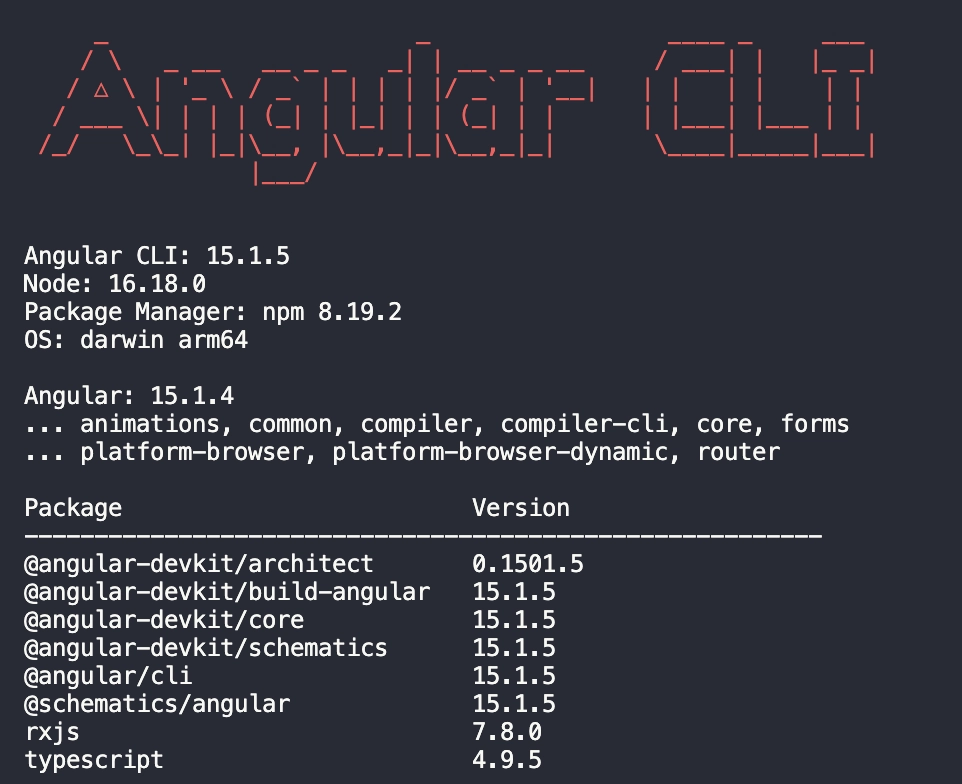
If you run the command from inside an Angular project, then you’ll get more details about each locally installed package as follows:
Here, the versions of locally installed TypeScript and extra dependencies are specified as well.
2. Use the npm list or npm ls command
The npm list or npm ls for short is a command to list the installed npm packages on your computer.
To see the version of Angular modules installed on your computer, run this command from the root of your Angular project folder:
npm list --depth 0
# or
npm ls --depth 0
You should get an output similar as follows:
npm ls --depth 0
[email protected]
├── __ngcc_entry_points__.json@ extraneous
├── @angular-devkit/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @angular/[email protected]
├── @types/[email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
You can see the version of @angular/cli installed on your project. You can also see other installed packages there.
If you want to see the globally installed version, add the --global or -g option to the command:
npm list --depth 0 --global
Example output:
npm list --depth 0 --global
/node/v16.18.0/lib
├── @angular/[email protected]
├── @vue/[email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
Here, you can see the installed @angular/cli version as well as other global packages.
3. Open the package.json file
As an alternative, you can just open the package.json file that you have in your Angular project and see the versions of Angular modules installed there.
Look into the dependencies and devDependencies configs and you should see a list similar to this one:
{
"dependencies": {
"@angular/animations": "^15.1.0",
"@angular/common": "^15.1.0",
"@angular/compiler": "^15.1.0",
"@angular/core": "^15.1.0",
"@angular/forms": "^15.1.0",
"@angular/platform-browser": "^15.1.0",
"@angular/platform-browser-dynamic": "^15.1.0",
"@angular/router": "^15.1.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.12.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^15.1.5",
"@angular/cli": "~15.1.5",
"@angular/compiler-cli": "^15.1.0",
"@types/jasmine": "~4.3.0",
"jasmine-core": "~4.5.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"typescript": "~4.9.4"
}
}
Here, the @angular/cli package is listed under devDependencies as well as other required packages.
Summary
You’ve learned how to check the versions of installed Angular modules, as well as Angular CLI using three easy solutions.
I hope this tutorial helps. Happy coding! 👍